※この記事は2019年5月時点での情報です。
個人でゲームを作成するにあたって、MMDのモデルやアニメーションを使いたい、という需要があろうかと思います。
Unityでゲームを作成する場合、MMDからUnityへの実装のための情報はかなり充実しているように思います。
(元々UnityPackageとして配信されているものも結構あります)
ただ、UE4で使いたい場合への情報はやや少ないようでした。
私自身がそれでかなり苦労したので、UE4でMMDモデル・アニメーションを使えるようにしたまでの備忘録です。
▼この記事の対象者
・UE4でMMDモデル・MMDアニメーションを使いたい
・MMDBridgeでIK、物理、表情モーフをベイクする方法がうまく行かなかった
▼この記事での環境
・Windows10
・Blender2.79b
・Unreal Engine 4.21.2
■目次
▽UE4で動かしたいMMDモデルを用意
▽BlenderにMMD用アドオンを入れる
▽BlenderでMMDモデルをインポートする
▽MMDのアニメーションファイルを読み込む
▽FBXファイルとしてエクスポートする
▽UE4にFBXファイルをインポートする
ではまいりましょう。
▽UE4で動かしたいMMDモデルを用意
私の場合以下からモデルを探しました。
ちょむメモ(仮)
fbxモデル無料配布中なアニメ系女の子キャラクターまとめ
VPVP wiki
モデルデータ/個人デザインキャラクタ
ニコニ立体
MMDデータ配布中の作品一覧
今回は「中野シスターズ」の「 鷺宮なか 」ちゃんを使用させていただきます。
公式Twitter
!!!注意!!!
モデル・アニメーションごとにどのような使用を許可しているかは各々異なります。
大抵の場合モデルデータと一緒にReadmeなどが添付されており、そこにライセンスについての詳細が書かれている場合が多いのできちんと確認しましょう。
▽BlenderにMMD用アドオンを入れる
Blenderは標準ではPMD/PMX(MMDモデルのファイル形式)のインポートに対応していないため、アドオンを別途入れる必要があります。
※導入方法については以下を参照させていただきました。
Blenderの易しい使い方 – 【Blender】MMDのPMD・PMX・VMDファイルを読み込み、出力する方法
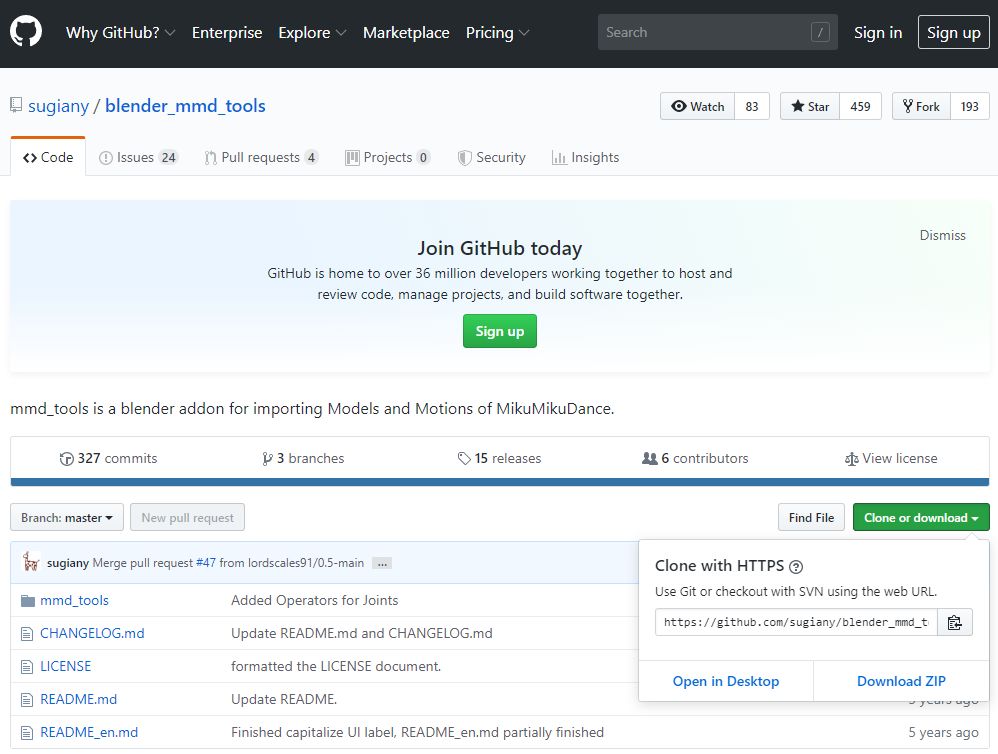
1.こちらから「mmd_tools」をダウンロードします。
上記の[Clone or download]ボタンを押下するとポップアップがでるので、引き続き[Download ZIP]ボタンを押下すると任意の場所にダウンロードできます。

2.上記でダウンロードした「blender_mmd_tools-master.zip」を解凍します。
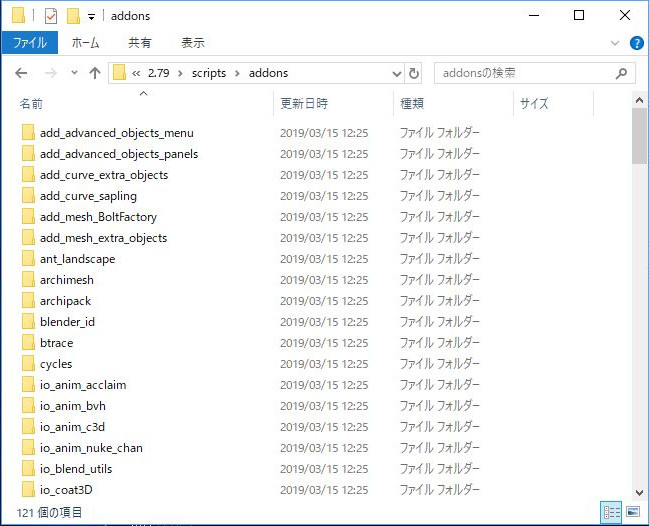
3.解凍した中に「mmd_tools」というフォルダがあります。
こちらを、Blenderをインストールしたフォルダ>各バージョン番号のフォルダ内> 「scripts」フォルダ>「addons」フォルダ とたどり、その中にコピーします。

4.Blenderを起動し、[ファイル]>[ユーザー設定]>[アドオン]タブ を開き、検索ボックスに「mmd_tools」と入力します。
5.すると「Object:mmd_tools」という項目が出てくるので、チェックボックスにチェックを付けます。
6.[ユーザー設定の保存]ボタンを押して、ウィンドウを閉じます。
▽BlenderでMMDモデルをインポートする
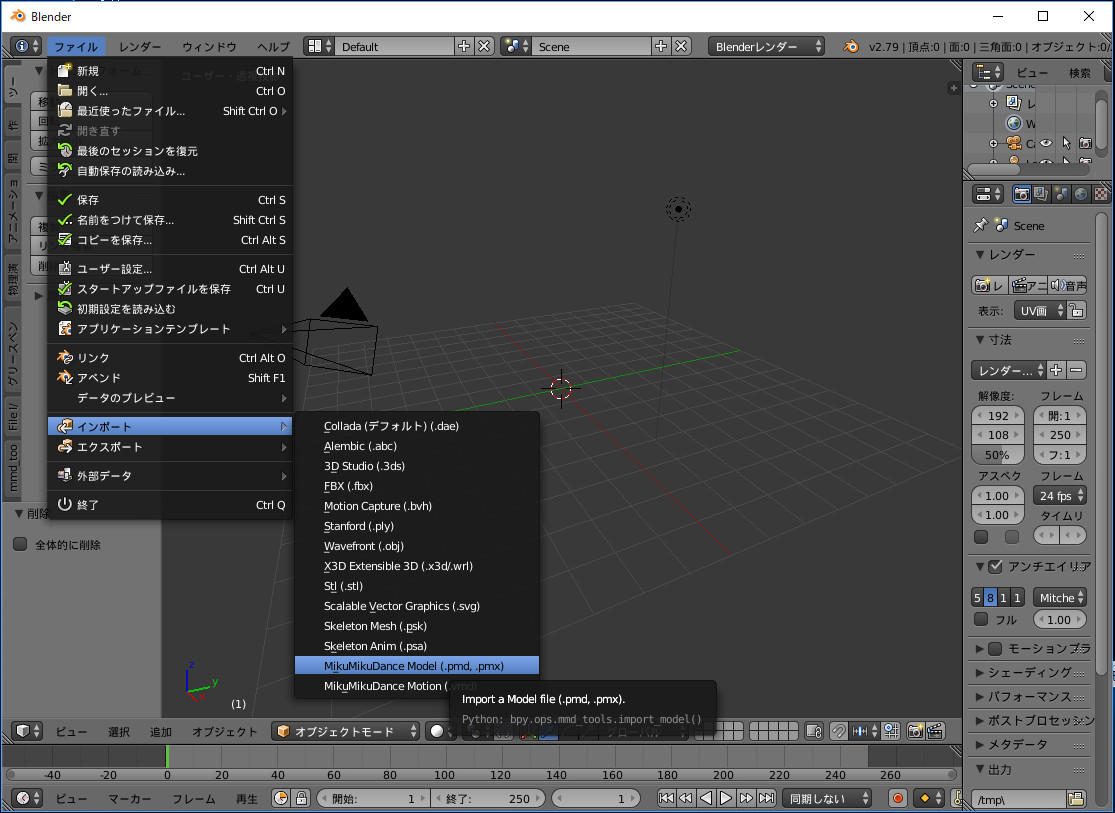
1.前述のアドオンがきちんと導入できていれば、
[ファイル]>[インポート]の中に「MikuMikuDance Model(.pmd .pmx)」という項目があるはずなのでこちらを選択します。

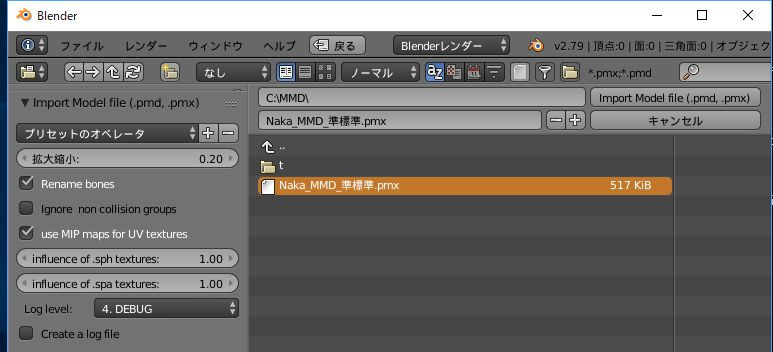
2.インポートするモデルのファイルを選択します。
読み込む際のインポートオプションを設定できますが、今回は割愛します。
希望通りのインポートができなかった場合はアドオンの公式ページを参照してください。

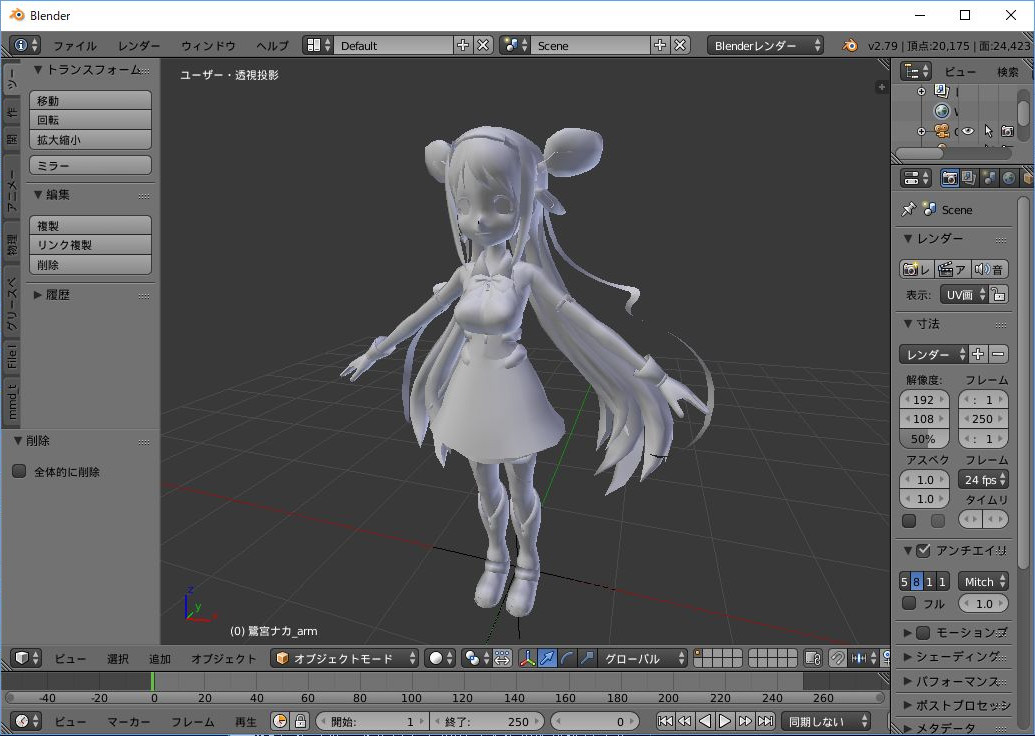
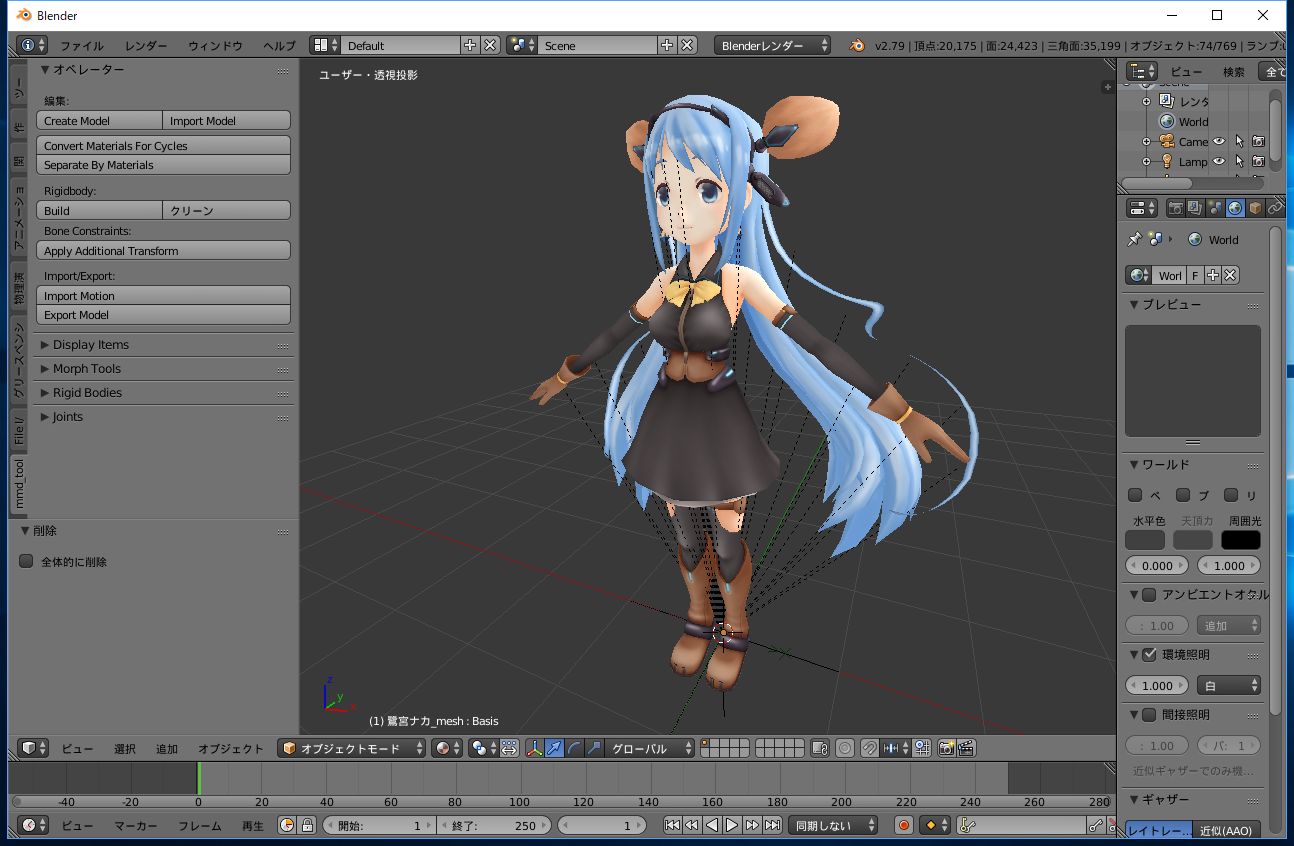
3.インポートが完了するとMMDのモデルが表示されますがグレー一色になっていますね…。

Blenderをある程度ご存知の方はご存知でしょうが、初めてBlenderを触る方のために、簡単にMMDに近い表示になるための設定を書いておきます。
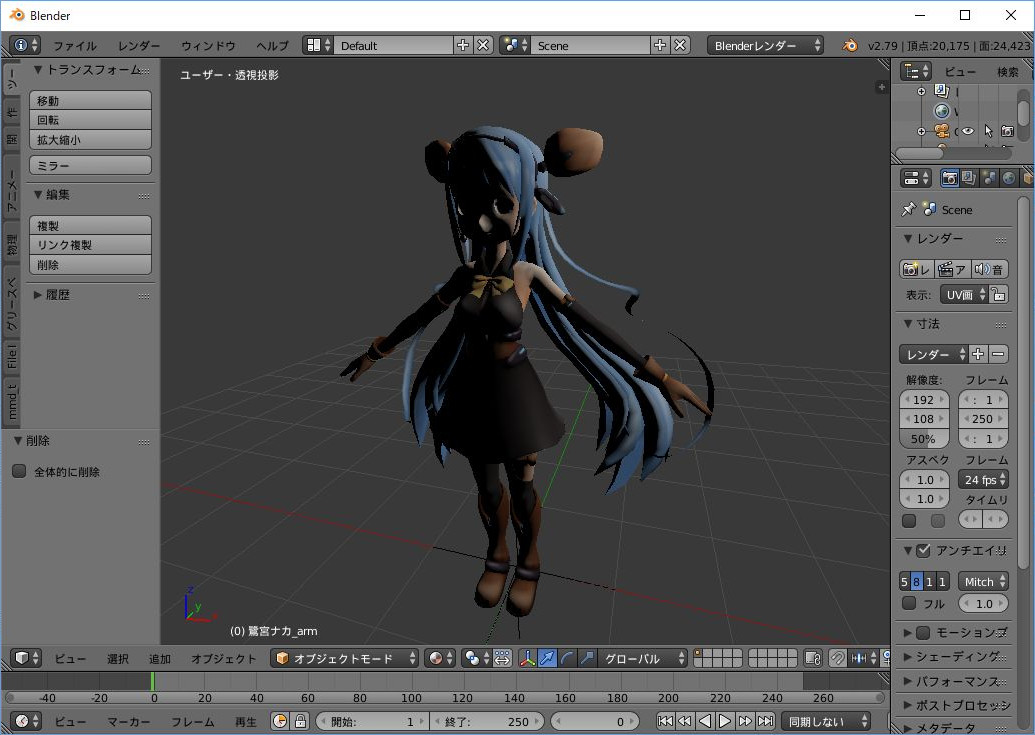
・下のシェーディングボタンが標準では「ソリッド」になっているので「マテリアル」に変更する。

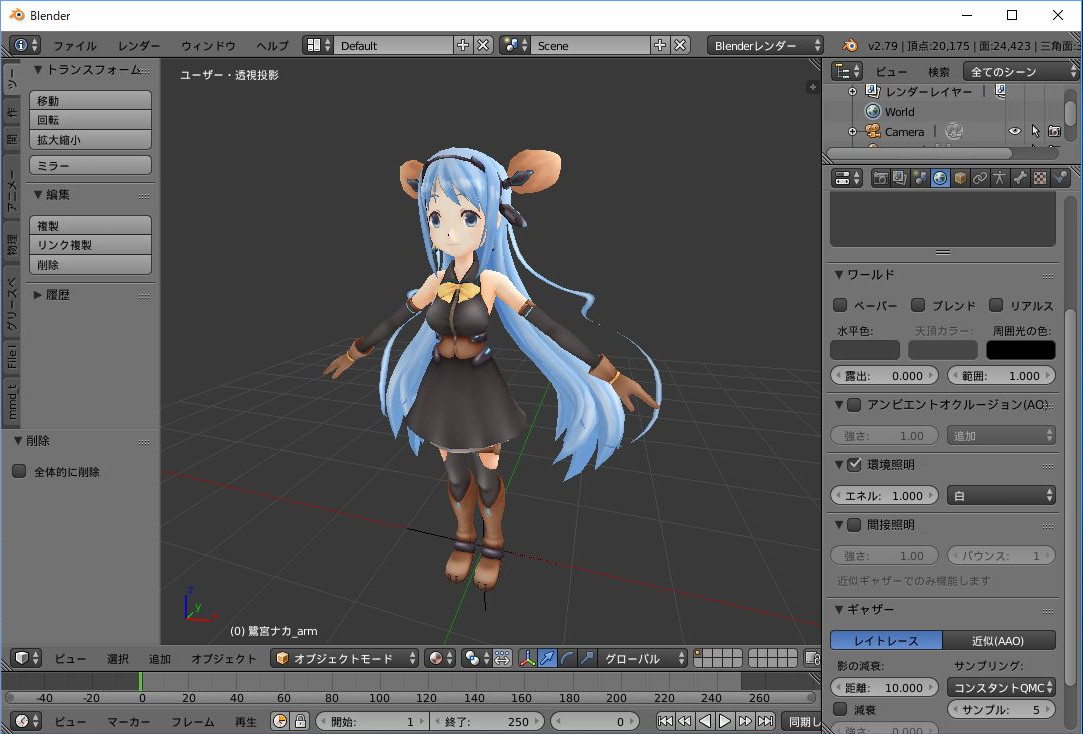
暗っ!怖っ!というわけでライティングも変更します。
・プロパティウィンドウ(標準では右下)の[ワールド]タブ(球のアイコン)にして、「環境照明」にチェックを入れる。

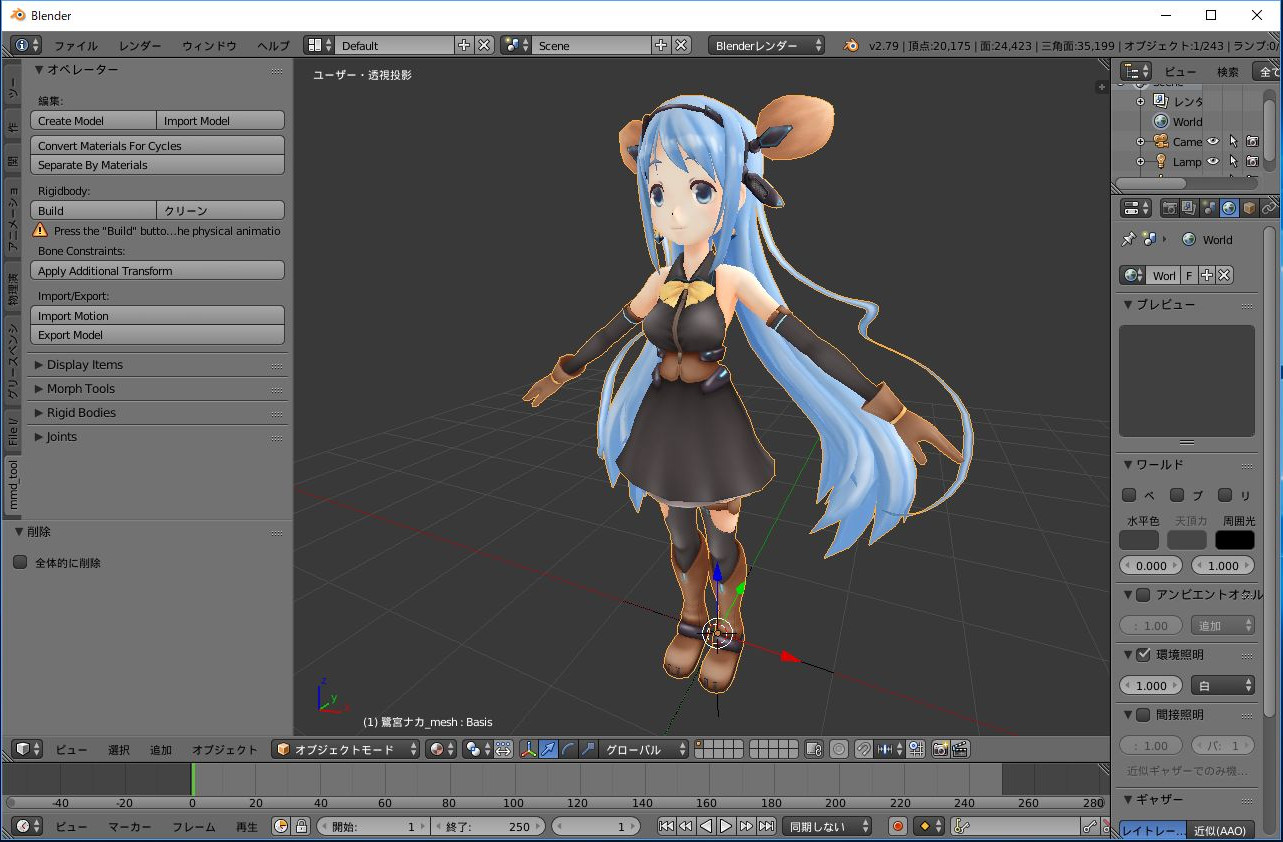
4.揺れもの(髪やアクセサリ)がついているモデルの場合、物理計算をさせる必要があります。これを反映させるため、以下を行ってください。
・キャラクターを右クリックして選択状態にします。
※Blenderの場合、対象の選択は一般的な「クリック」ではなく「右クリック」で行います。

すると、3Dビュー(キャラが映っているウィンドウ)右の[ツールシェルフ]の中、[mmd_tool]タブの「rigidbody:」に「Build」ボタンが現れるので、これを押しておきます。
▽MMDのアニメーションファイルを読み込む。
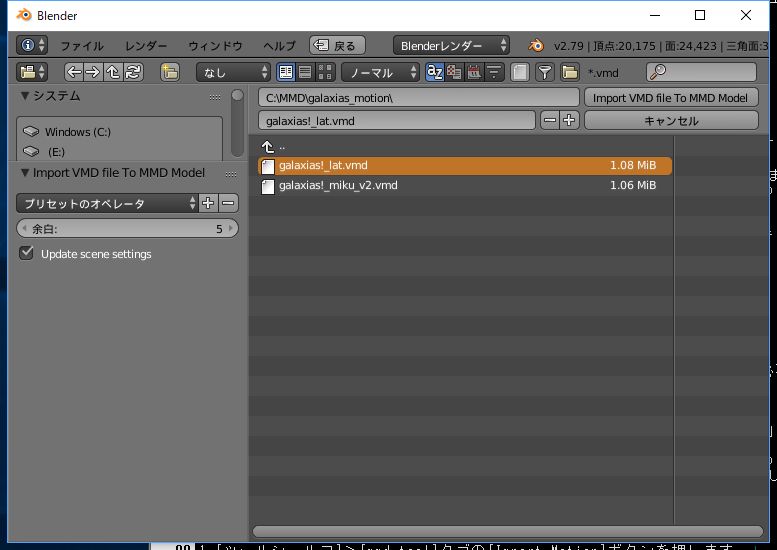
1.[ツールシェルフ]>[mmd_tool]タブの[Import Motion]ボタンを押します。

2.MMDのモーションファイル(vmd)ファイルを任意の場所から選択し、[Import VMD file to MMD Model]ボタンを押下してインポートします。

今回はテスト用に以下からモーションをお借りしました。
hino 様
【MMD-DMC3】galaxias!
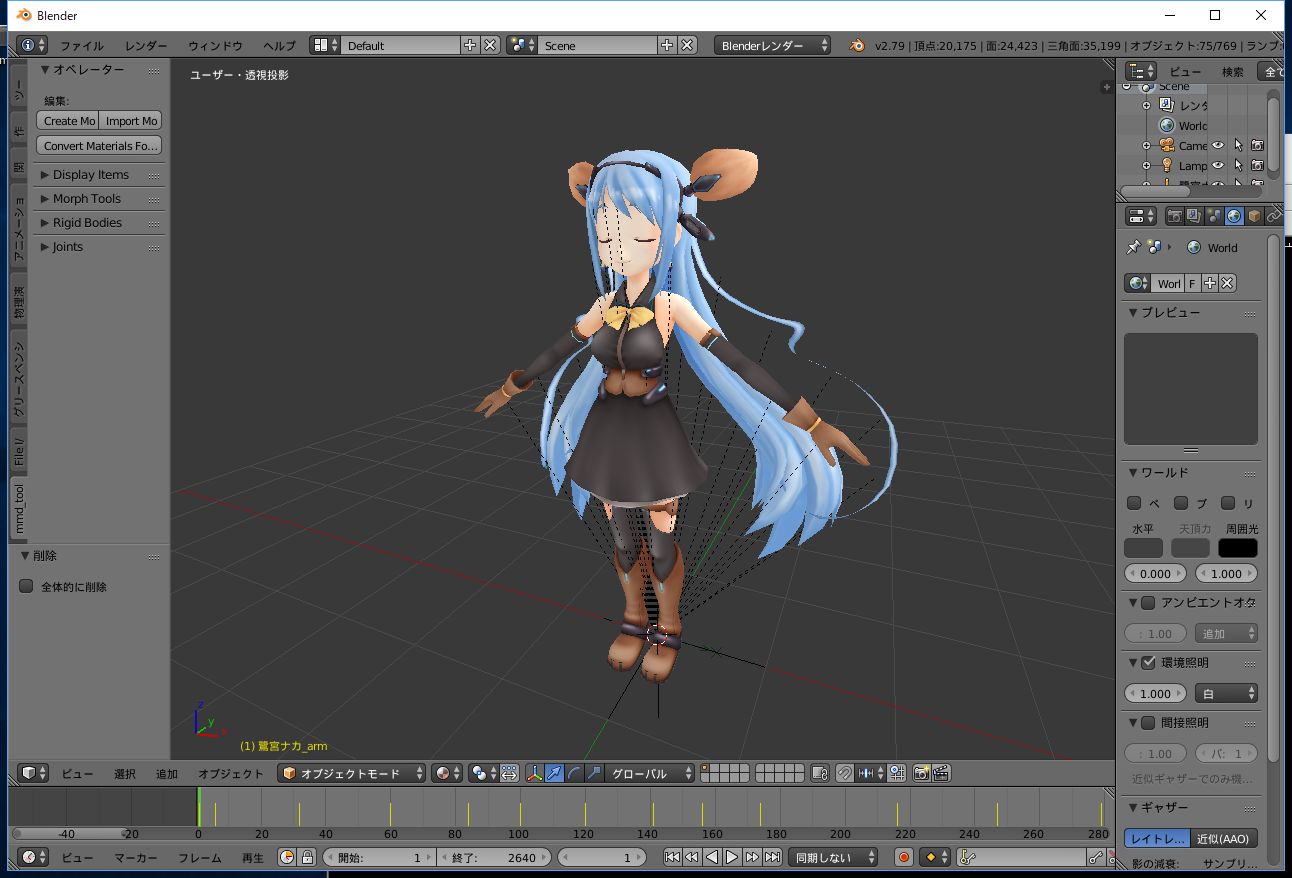
3.きちんとインポートできていれば、下の[タイムライン]ウィンドウに黄色い線がポツポツ見えるはずです。
これはそのフレームにキーが打たれていることを示しています。

さて、ここできちんと動くかどうか確認してみましょう。
[タイムライン]ウィンドウの「再生」ボタンをポチります。

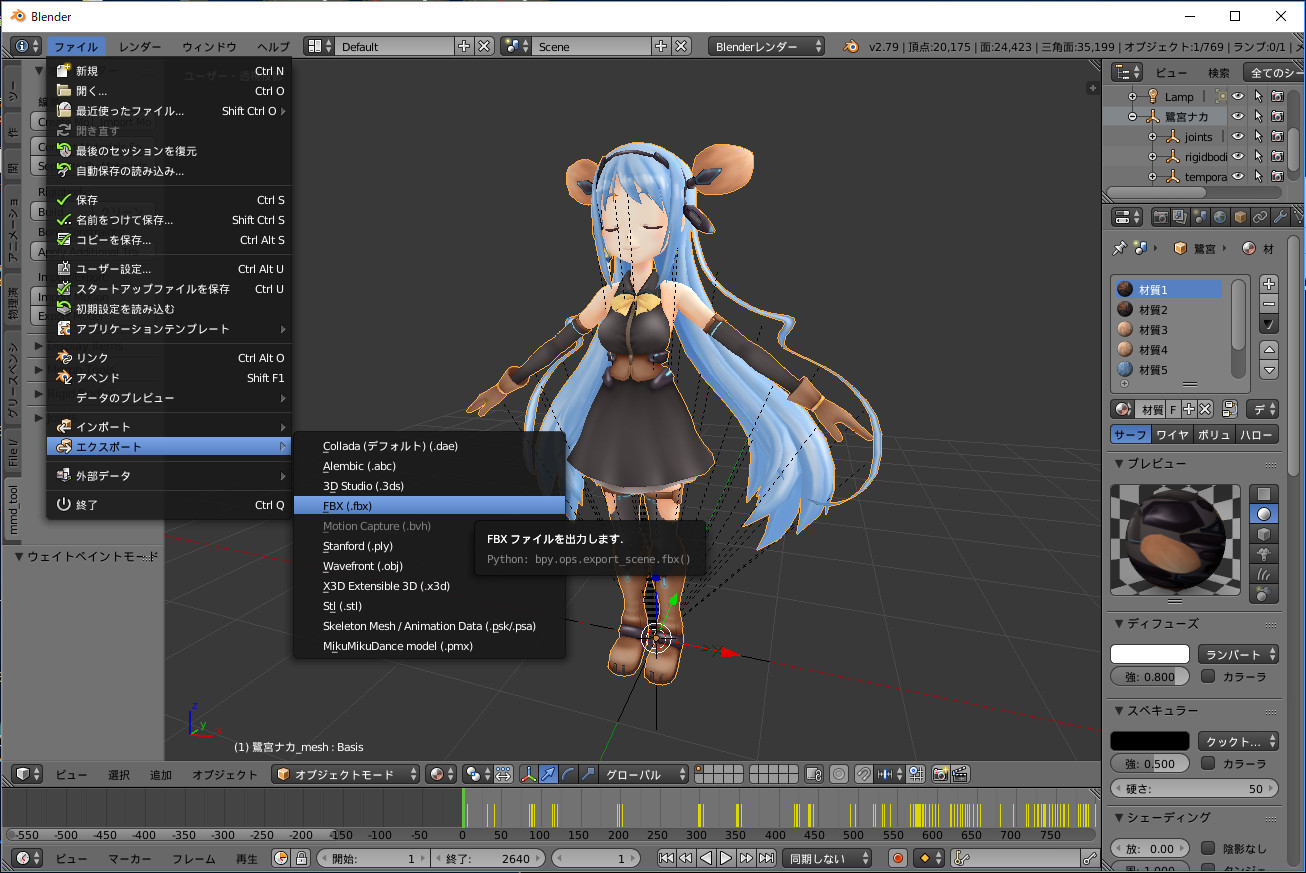
▽FBXファイルとしてエクスポートする
1.[ファイル]>[エクスポート]>[FBX(.fbx)]を選択します。

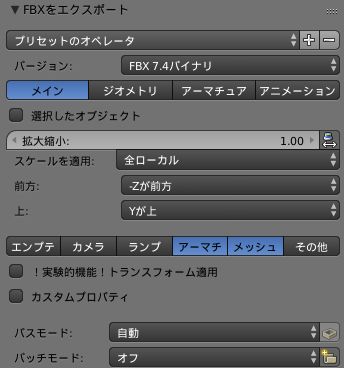
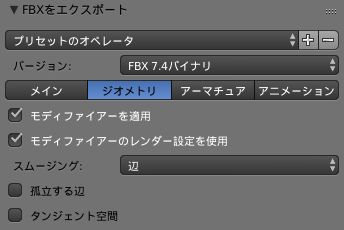
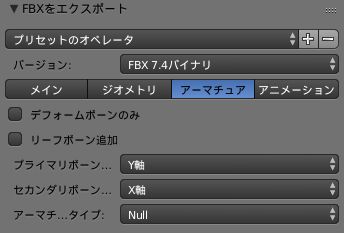
2.保存場所とファイル名指定になりますが、ここでオプションを設定します。
「バージョン:」の下の各タブごとに設定を行う必要があります。
設定内容に関しては以下のスクリーンショットを参照してください。



※「アニメーション」タブは特に設定を変更していません(全部チェック入った状態)。
設定ができたら任意の名前で[FBXをエクスポート]ボタンを押して保存します。
▽UE4にFBXファイルをインポートする
1.UE4を起動し、上記で作成したFBXファイルを、インポートしたいフォルダにドラッグ&ドロップ(もしくはコンテエンツブラウザの[インポート]ボタンからFBXファイルを選択)します。
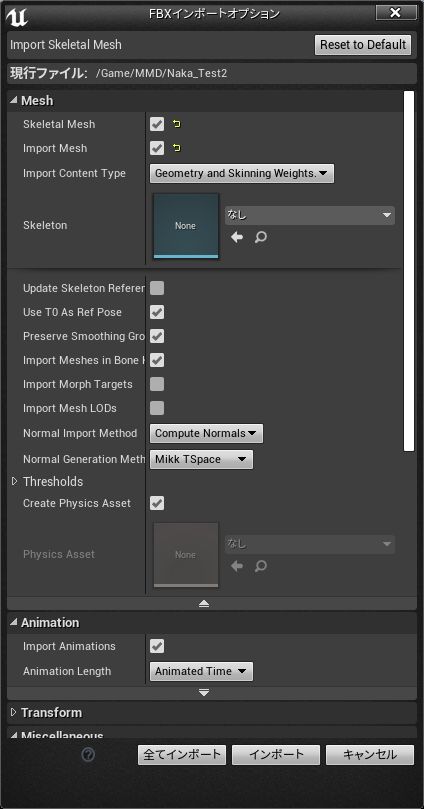
2.「FBXインポートオプション」ウィンドウが開かれます。
下記のスクリーンショットを参考に設定してください。

特に注意すべきは以下の点です。
・[Import Morph Target]にチェックを入れてください。
これにチェックを入れないと、表情変化が反映されません。
・[Animation – Import Animation]にチェックを入れてください。
これにチェックを入れないと、アニメーションシーケンスが作成されません。
また、[Animation Length]は「Animated Time」にしておきましょう。
設定が終わったら[全てインポート]ボタンを押してインポート開始です。
(モーションが長いとそれに伴ってインポート時間も長くなります。)

3.インポートが完了すると以下のような状態になっているはずです。

さっそくアニメーションシーケンスを確認してみましょう!

アニメーション・表情・髪の動き、全部きちんと移行することができました!
さあこれであとはゲームに使用OKで、ゲーム中に使いたいモデルとモーションを探しまくるだけだ!(これがまぁまた大変なわけですが…)
それでは充実したゲーム作成ライフを!

